ビクトリア・クレイプール Victoria Claypoole
共同執筆:キャット・ホッジス Cat Hodges/ケイ・スタニー Key Stnney
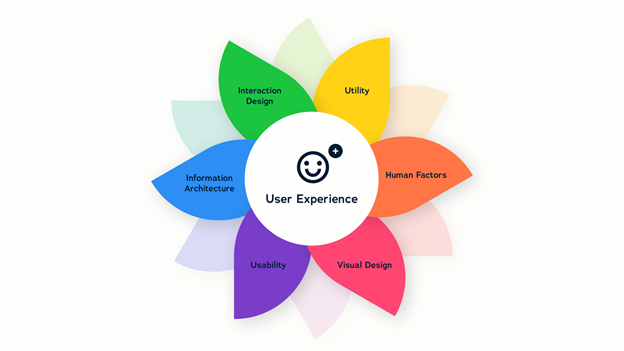
UX and Human Factors
How to use psychology to empower the user.

ユーザーエクスペリエンス(UX)は、
「UX」と聞くと、
デザイナーがデザインを開発・実現する際には、さまざまな原理・
ちょっと待って、心理学は人を診断するだけじゃないの?
いいえ、違います。心理学は心と行動の科学で、
心理学の分野では、一般的に、行動や認知を説明し、
これは共感していただけると思いますが、
心理学の目的、目標、そしてプロセスは、
ヒューマンファクター心理学とは何ですか?
前述のとおり、ヒューマンファクター心理学とは、人と「
UXとの関連性が見えてきたでしょうか? まだ分からないようでしたら、もう少し詳しく説明しましょう。
使ってみましょう!
では、

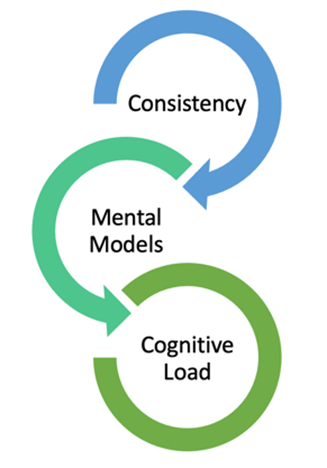
一貫性、メンタルモデル、認知的負荷
それには、私たちがいつもデザインで使っている、
1. メンタルモデル
メンタルモデルは、ユーザーの思考や理解を説明するもので、
メンタルモデルのヒント
- システムの使用に対するユーザーの期待は、
メンタルモデルによって左右されることを忘れないこと - カードソートやインタビューなどで、
ユーザーのメンタルモデルを明らかにする - ユーザーのメンタルモデルとUXデザインにミスマッチがある場合
は、ヒントを与えるなど、ユーザーをサポートをする
システムを設計する際には、

軍用車両整備のための運用支援ツールの設計におけるメンタルモデ
2. 認知的負荷
記憶には様々な種類があり(長期、短期、作業)、

認知的負荷を改善するためのヒント
- 既存のメンタルモードに基づいてデザインする
- 視覚的な混乱を避ける
- 短期記憶をサポートする
パフォーマンスを向上させるバランスをとるために、
3. 一貫性
「一貫性?」と思われるかもしれませんが、

一貫性を保つためのヒント
- ビジュアルデザイン、インタラクション、
ナビゲーションが一貫していて、 ユーザーにとって馴染みやすいものであること - 一貫性のないUXは、大きな認知的負荷となり、
完全で正確なメンタルモデルの開発を妨げることを理解する
こうした問題は、システムの使い方を覚えるときだけでなく、

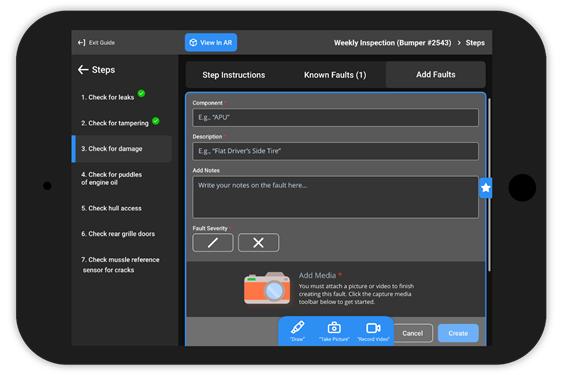
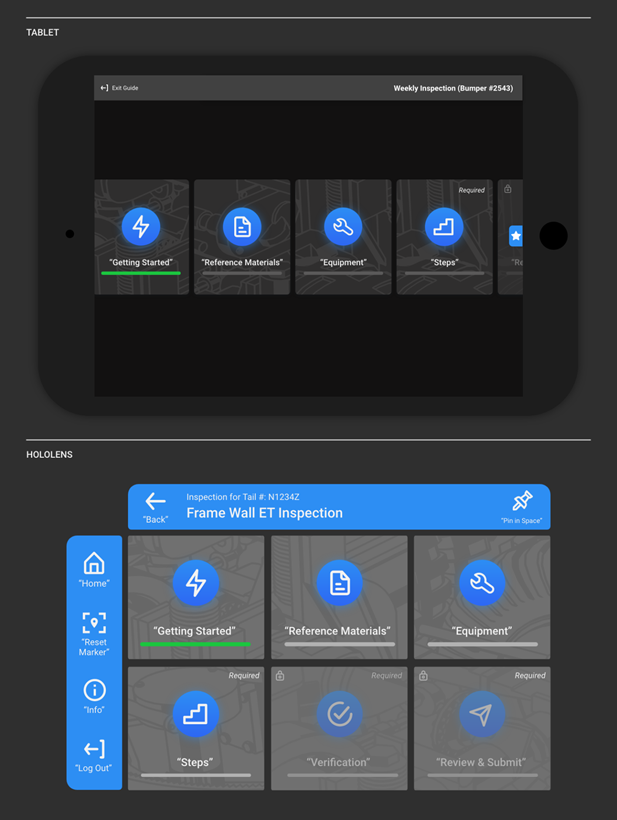
操作支援ツールのタブレット版およびAR(拡張現実)
おわりに
UXデザイナーは、
・ ・ ・
参考文献
McLeod, S. A. (2019). 心理学とは何か https://www.simplypsychology.
HFES. (2020). Human Factors and Ergonomicsとは?https://www.hfes.
マーゴット、A. (2019). UXデザインにおける認知心理学。Minimising the cognitive load. https://medium.com/design-
ニコロフ、A. (2017). デザインの原則。一貫性。https://uxdesign.
ヴィニー、C. (2019). メンタルモデルとは何か、UXデザインでどのように使われるのか https://careerfoundry.com/en/
・ ・ ・
この記事は、2021年1月に公開されました。
● UX and Human Factors: How to use psychology to empower the user
https://uxdesign.cc/ux-and-
(DMN編集部)