DMN Design Management Report #057
DMN Report 057: 最も複雑なアイデアをシンプルにする10のビジュアルモデル
プロダクトマネージャーのための複雑性の解消
.png?width=110&name=Screen_Shot_2022-09-16_at_11.43.32_AM-removebg-preview%20(1).png)
Aditi Priya Product Designer

10 Visual Models That Let You Simplify The Most Complex Ideas
カラーマーカーと巨大なホワイトボードの時代はとうに過ぎ去りました。私は、ロックダウンの後、集中的な議論を行う長い会議が贅沢であったということに気づきました。
今は、短時間の通話でスケジュールをこなす新しい時代なのです。
すべてのミーティングはアジェンダで始まり、ネクスト・ステップで終わることが期待されています。
すべてのコミュニケーション、すべてのミーティングは、短く、素敵で、有意義であることが期待されています。
千の言葉のパンチは、文章で伝えるものです。
一枚の絵は、一文よりも千の言葉を語ります。
ビジュアルモデルは、目のためのメンタルモデルです。視覚的なモデルによって、コンテンツへの関与、解釈、処理が容易になり、理解の深度と速度が向上します。
・・・
今日は、あなたは何を説明したいのか、そして誰が聴衆であるのか、ということから話は始まります。あなたの顧客やリーダーに対して、大きなアイデアを簡潔に表現したいのでしょうか?
それとも、チームや同僚、その他の人たちに向けて、ビッグアイデアとその効果を詳しく説明したいのでしょうか?

良いものは小さな箱に入っている。
良いアイデアもまた、小さなパッケージに入っている。
もしあなたが車を前から見ていたら、色や車種、形、そしておそらく乗っている人を観察することができます。ガラスが下りているのも、音楽が鳴っているのもわかります。その音楽もおそらく認識できるはずです。
同じ車を離陸する飛行機から見ている場合、それが車であること、おそらくその色、形、スピードに気づくでしょう。
ディテールは、全体像にノイズを加える。
マクロな視点を誰かに見せることで、雑念を削ぎ落とすことができるのです。
コンセプトマップ
対象者: 製品チームとリーダー
意図すること: ビジョンの共有とコンセプトの提示による納得
コンセプトマップは、コンセプトを図解して提示するのに役立ちます。
もしあなたがアイデアを持っていて、そのアイデアとその構成を説明することを意図しているなら、コンセプトマップはそれを行うための美しい方法です。
常に、「大発見」から始めましょう。聴衆に知ってもらいたい、あなたのアイデアの最も重要な構成要素を最低3つ、最大で4つ選びます。
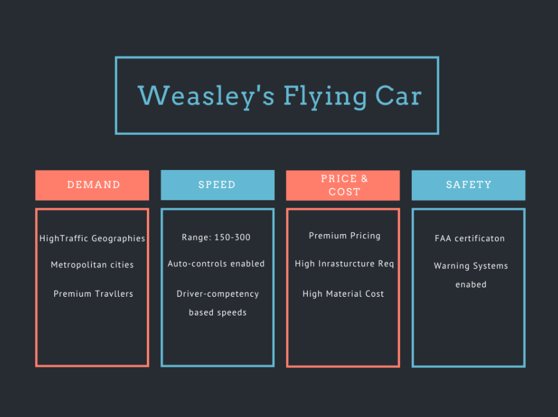
例えば、私たちは私たちの会社(自動車メーカー)に「空飛ぶ車」というコンセプトを売り込んでいます。
コンセプトマップでN次元を表現することもできますが、人間の理解力はたかが知れています。

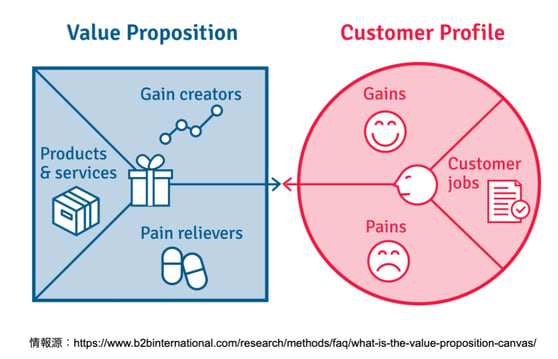
バリュープロポジションキャンバス
対象者:製品チームとリーダー
意図すること: ビジョンの共有
たった10人の観客と話をするとき、ある日突然、2人の人間がまったく同じページを持つことはないでしょう。ある人はXについて詳しく、別の人はYについて知っています。
しかし、あなたが素晴らしいアイデアを届ける前に、人々がそれを受け取り、心のフレームワークで見直すための下準備をする必要があるのです。
バリュー・プロポジション・マップは、2つのことを実現するための二層構造のビジュアル・モデルです。
- 対象者の共通認識を確立する
- 対象者の共通理解を確立した上で、あなたのアイデアのバリュープロポジションをピッチする

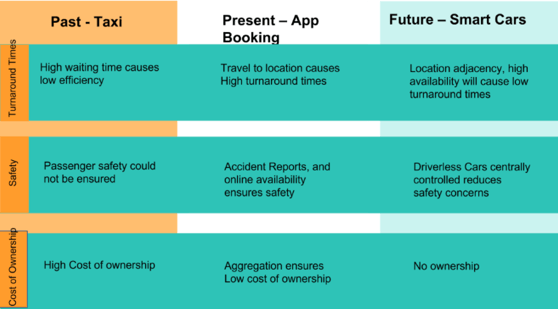
過去・現在・未来マップ
対象者:製品チームとリーダー
意図すること:ビジョンの共有
時間の中のアイデアは静的なものです。しかし、より大きな絵は、しばしばアイデアの進化をカプセル化することを意味します。
もしあなたが今日、空飛ぶ車のアイデアを売り込むなら、スペースシャトルに未来を託したいと思うかもしれません。
将来のビジョンは、現在のアイデアを受け入れるために非常に重要である。

このマッピングの目的は、あるパラメータに対する何かの進化を観客に見せることです。したがって、聴衆にとって興味深く、重要なパラメータを選択することが重要です。
上記の例では、Uberのようなアプリを売り込む際に、聴衆が興味を持つ3つの主要なパラメータは、「所要時間」「安全性」「所有コスト」であると仮定しています。

マイクロビューは、その名の通り、奥行きを伝えることに重点を置いています。
私にとっては、ミクロの視点はとても便利なものでした。
- 聴衆が "What "と "Why "に興味を持った後、"How "に答えるため
- エンジニアリングチームが全体像と高い粒度を理解できるようにするため
展望
- コンセプトについて深く掘り下げることができるため
-“ How "に関するアイデアのブレーンストーミングを支援する
コンセプトを深掘りする
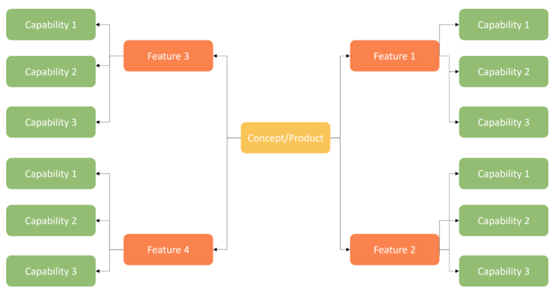
マインドマップとスパイダーマップ
対象者:プロダクトチーム、エンジニアリングチーム
意図すること: アライメント
よく観察してみると、私たちの脳の中の思考のほとんどは相互に関連しています。つまり、階層に従う傾向があるのです。
私たちの脳内の相互に関連した思考を捨て、重要なものをピックアップし、ストーリーを作るためにそれらをきちんと配置することが、マインドマップのすべてです。
マインドマップは、ほぼすべてのことを表現するために使うことができます。しかし、現在の文脈では、マインドマップ/スパイダーマップは大きなコンセプトを関連する構成要素に分解するために使われることがあります。
製品に関しては、通常、製品アイデア -> 機能 -> 動作を意味します。それは、私自身の1年間のロードマップについて、私たちが議論し、ブレーンストーミングし、ロードマップを描くといった処理を可能にするチャンクに分解するのに役立ちました。

マインドマップの良さは、その無限の空間が、2つの機能を100の機能と同じように美しく表現するのに役立つことです。
複数のステークホルダーからなる複雑なシステムを表現する
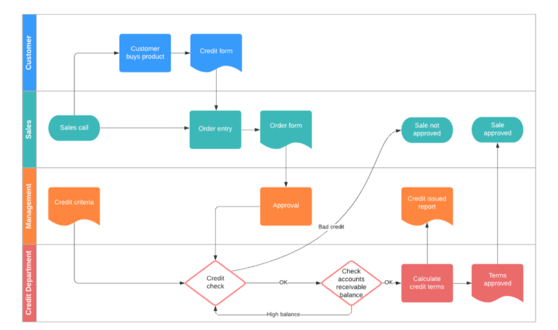
スイムレーン
対象者: エンジニアリングチーム、プロダクトチーム、UXチーム
意図すること: アライメントとブレーンストーミング
私が設計した最も困難な製品の1つは、相互に依存する何百ものミニアプリケーションをマーケットプレイスに配信し、それらが異なる順列の組み合わせで確実に機能するようにするためのソリューションでした。
すべてのアイデアは、着想、構築、説得、創造というサイクルを経る
私の場合、このアイデアは複数の異なるユーザーペルソナの複雑な相互作用を表しているため、作成が困難でした。数字にすると、8人のペルソナが50以上の異なるアクションを行い、それがさらに一連のリアクションにつながるということです。
スイムレーンは、各ユーザーのペルソナの責任と行動を順を追って識別し、分類するのに役立ちます。

複数のペルソナを含む複雑なワークフローの場合、スイムレーンはおそらく最適なビジュアルモデルとなるでしょう。
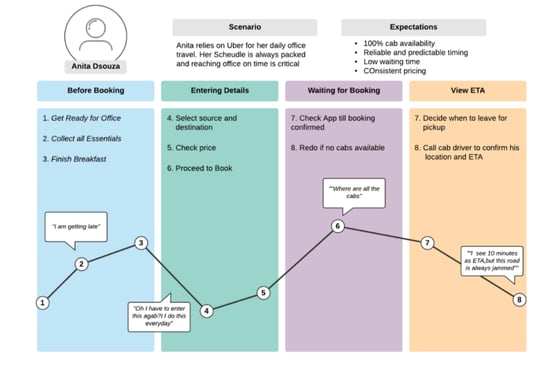
カスタマージャーニーマップ
対象者:製品チーム、UXチーム
意図すること: ブレーンストーミングと調査結果の共有
「Why」「What」「How」まで話し終えたら、次は何に対して作るのかを粒度の高い視点で見ることが重要です。
優れた製品を作るには、顧客を理解することが重要です。また、あまり知られていませんが、あなたのチームもお客様をよく理解している必要があります。
カスタマージャーニーマップは、あなたが作ろうとしている顧客の詳細なイメージを表現するのに最適な方法です。
例えば、Uberのようなタクシー予約アプリの顧客について話すとしたら、このようにカスタマージャーニーを表現することができます。下の画像は決して完全なものではありませんが、カスタマージャーニーマップのアイデアを説明するために使用されています。

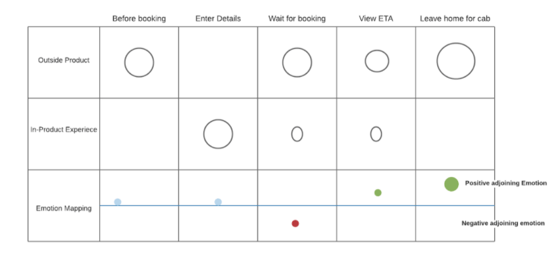
エモーションマッピング
対象者: プロダクトチーム、UXチーム
意図すること: ブレーンストーミングと調査結果の共有
私たちは顧客と話をしたのですから、彼らがあなたとの旅の各ステップでどう感じているかを知ることも重要です。
エモーションマッピングはそれを助けるものです。コンセプトはこちらで詳しく説明していますが、簡単に言うと、エモーションマッピングを使って、構築している感情を表現することです。これによって、チームは制作中に正しい判断を下すことができます。
情報源:https://productcoalition.com/experience-design-for-targeted-user-emotion-594e345f8bfe
エモーションマップは、カスタマージャーニーマップと非常に簡単かつ自然に組み合わせることができます。
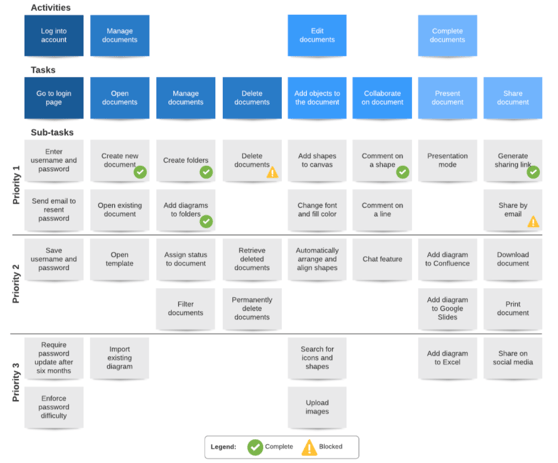
ユーザーストーリーマップ
対象者: エンジニアリングチームとUXチーム
意図すること: ブレーンストーミングとアライメント
大きなアイデアを、どのように断片に分解し、実行計画を立てるのでしょうか。私はこれまで、プレゼンテーションやエクセルシートなど、意図を達成するためにいくつかの方法を用いてきましたが、視覚的な表現がより包括的で理解しやすいと感じています。
ユーザーストーリーマップを使うと、次のようなことが可能になります。
- 実装可能なストーリーへの旅を表現する
- ストーリーの順序性または並列性を把握する
- 複数のリリースに分割する

システムの振る舞いを表現する
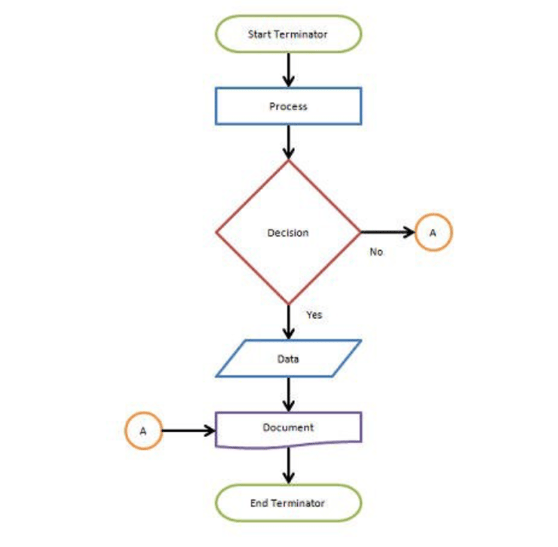
フローチャート
対象者: エンジニアリングチーム
意図すること:アライメント、グルーミング、プランニング
フローチャートは、論理を表現する最も柔軟で普遍的な方法です。システムの動作を表現する方法としてよく知られています。フローチャートの良さは、単純な概念も複雑な概念も同じように簡単に表現できることです。製品の動作のフローチャートを作成したり、最小の能力の動作を図にしたりすることができます。
フローチャートは、1000フィートからの見方と地上からの
見方を提供することができる。

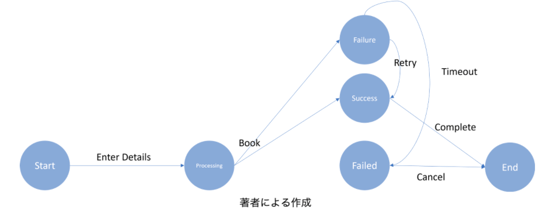
ステートダイアグラム
対象者:エンジニアリングチーム
意図すること:アライメント、グルーミング、プランニング
ステートダイアグラムは、ある条件下でさまざまな状態を通過する複雑なシステムを表現するために、工学コースでよく使用されます。
製品とは複雑なシステムに他ならず、ステートダイアグラムを使うことで、システムの状態が刻々と変化するレンズから製品を見ることができます。

ステートダイアグラムは、コーナー/エッジシナリオの特定に注意を向ける上で特に有効です。ステートダイアグラムは、複雑な製品を表現するのと同様に、単純な小型の機能を表現するのにも使用することができます。
・・・
私のお気に入りのツール
私は、ビジュアルマップの作成に、主に2つのツールを利用しています。
- LucidChart - リモート・チームのためのビジュアル・ワークスペース
- Miro - 最高のオンラインホワイトボードツール
・・・
最終的な考え
プロダクトマネージャーとしての私の経験では、アライメントを得ることは、エレガントなソリューションをデザインすることと同じくらい重要です。もし、あなたの利害関係者があなたのビジョンやアイデアを理解しないのであれば、世界でも類を見ないようなソリューションも何の意味も持ちません。
私は、このようなミスアライメントが自分の製品にどのような影響を及ぼすか、興味深い経験をしてきました。
大小さまざまなアイデアを、鳥瞰的な視点と現場からの視点で伝えることは、非常に重要なことです。そして、その目標を達成するために、ビジュアルマップはベストな方法なのです。
英語版参照元:
<DMN編集部>